Una de las cosas por las que los administradores de sistemas no destacamos es la personalización de los servicios que implementamos, pero seguro que en algún momento, después de instalar un servicio te ha picado la curiosidad de modificar el logo, color o background del sitio web pero se complica cuando empiezas a ver código PHP, ASP, CSS, etc…
Una de las cosas por las que los administradores de sistemas no destacamos es la personalización de los servicios que implementamos, pero seguro que en algún momento, después de instalar un servicio te ha picado la curiosidad de modificar el logo, color o background del sitio web pero se complica cuando empiezas a ver código PHP, ASP, CSS, etc…
Con este post os mostraré lo sencillo que es modificar la pantalla del servicio Remote Apps de Windows Server 2012 R2, que viene con un diseño muy poco atractivo. Como veréis a continuación habrá algún aspecto de codigo, pero tan solo eliminaremos o modificaremos muy muy levemente.
Cambiar los textos
Lo primero que veremos es como podemos cambiar los textos de la página para que no aparezcan textos haciendo referencia al servicio.
Deberemos acceder a la ruta:
C:\Windows\Web\RDWeb\Pages\es-ES
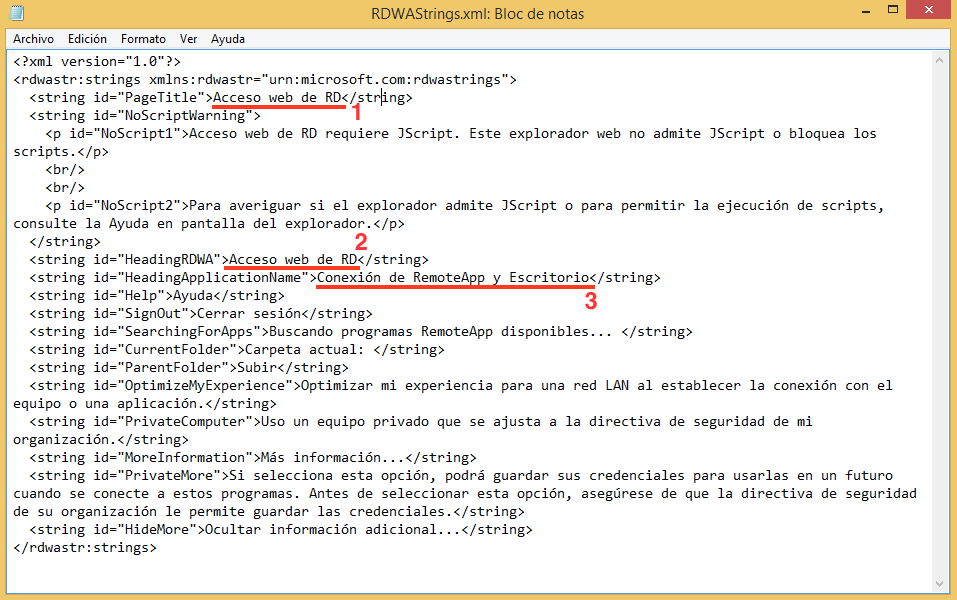
Dentro encontraremos el fichero RDWAStrings.xml, del cual haremos una copia antes de tocarlo, de esto modo si nos equivocamos o cambiamos de más podemos volver a la versión original.
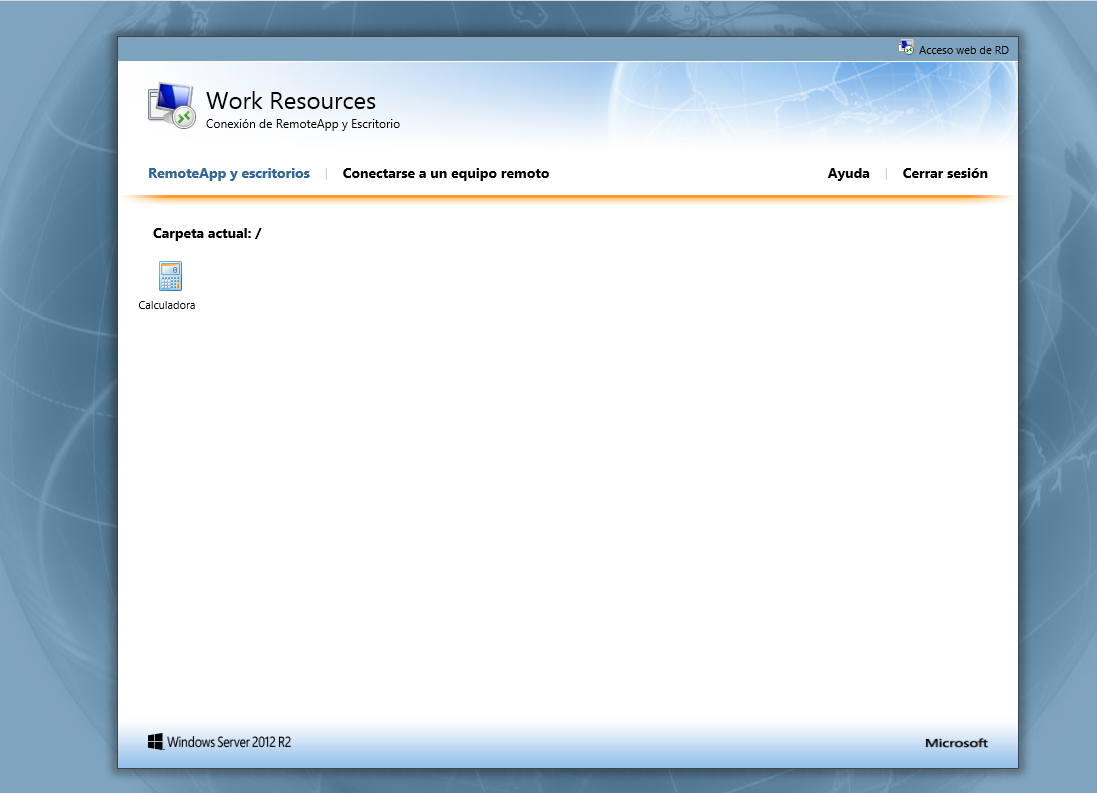
Para modificar los tres primeros textos, tan solo tendremos que modificar los sitios marcados en la imagen con el texto que nosotros queramos y automáticamente se modificará en la web. El resto de textos veáis se pueden modificar sin problema.
Para modificar el 4 no depende de algún fichero de diseño, depende directamente del nombre de los recursos que están definidos en el servidor de RDS, por lo que el cambio lo haremos desde PowerShell.
Ejecutaremos la PowerShell con derechos de Administrador, en el servidor que tenga el servicio de Agente de Conexió (Broker) y usaremos el siguiente comando para cambiar el nombre del “Work Resource”.
NOTA. El campo -Name es el nombre que le queremos dar al grupo.
Set-RDWorkspace -Name "Recurso de Aplicaciones" -ConnectionBroker "broker.midominio.local"
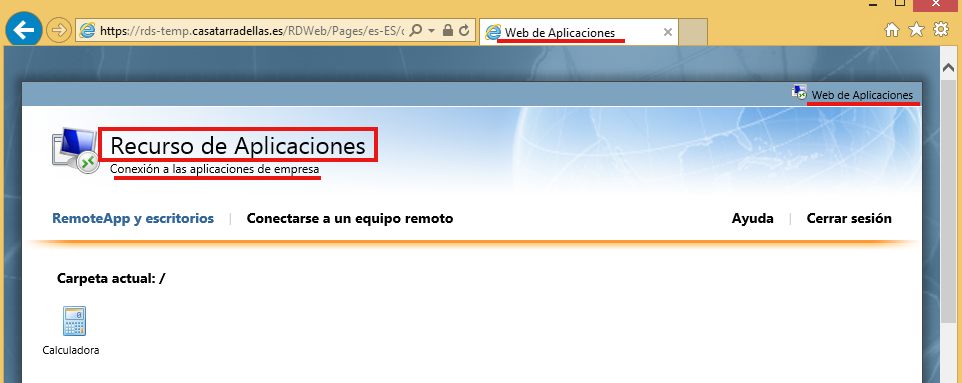
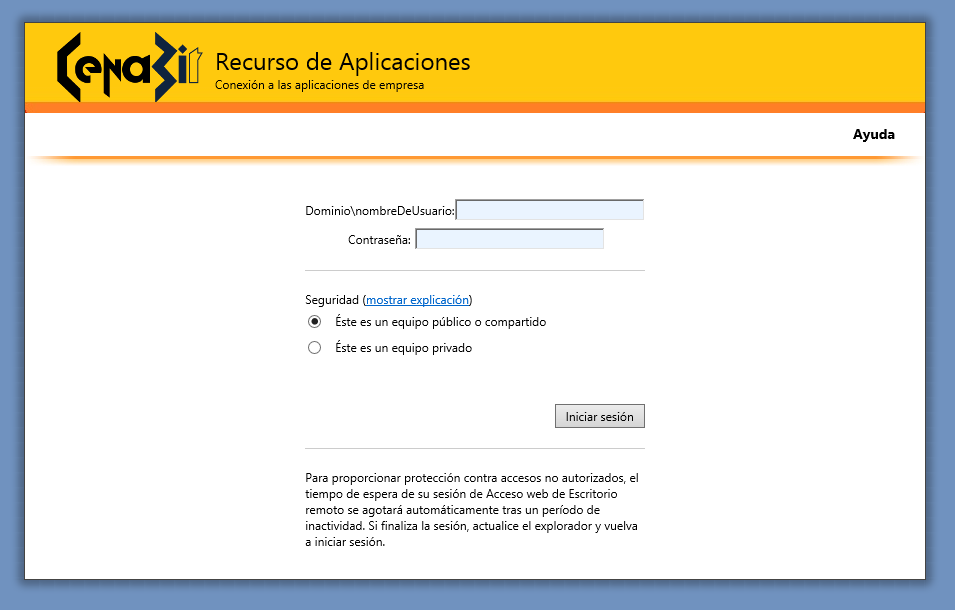
Una vez aplicados los cambios de texto y el comando para cambiar el nombre de nuestro espacio de aplicaciones, veremos los cambios reflejados en nuestra web.
Cambiar la imágenes e iconos
Para poder cambiar las imágenes de fondo y todos los iconos deberemos entrar en la siguiente ruta:
C:\Windows\Web\RDWeb\Pages\images
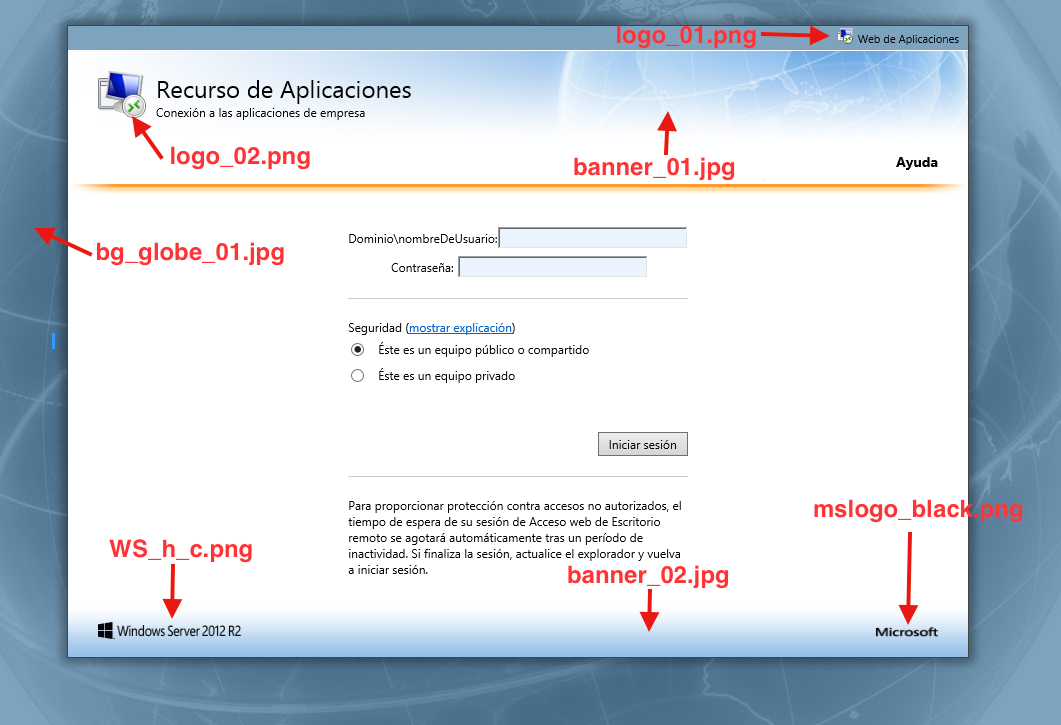
Adjunto una imagen indicando algunas de las imágenes/iconos que podemos cambiar substituyendo el archivo por uno que nosotros tengamos personalizado. Este proceso es muy sencillo, pero nos obliga a tener los mismos tamaños de imagen, en píxeles, que las imágenes originales de la web.

Tabla de relación de tamaño en píxel (px)
Imagen |
Tamaño en px |
| banner_01.jpg | 900×90 |
| banner_02.jpg | 900×50 |
| bg_globe_01.jpg | 1199×1288 |
| logo_01.png | 16×16 |
| logo_02.png | 48×48 |
| mslogo_black.png | 60×12 |
| WS_h_c.png | 168×20 |
Cambiar código de la página
Con estos cambios tenemos gran parte de nuestra página personalizada, pero es posible que los logos no se ajusten correctamente a los tamaños prefijados o que queramos suprimir partes de la web para que no aparezcan, como la barra del banner_02 o la superior del banner_01. Esto solo será posible tocando el código de la web desde el fichero Site.xsl ubicado en:
C:\Windows\Web\RDWeb\Pages\Site.xsl
NOTA. Del mismo modo que hemos hecho en cada punto nos guardaremos una copia del fichero original por si tenemos que restaurar la web por algún fallo en las modificaciones.
Ejemplo 1.
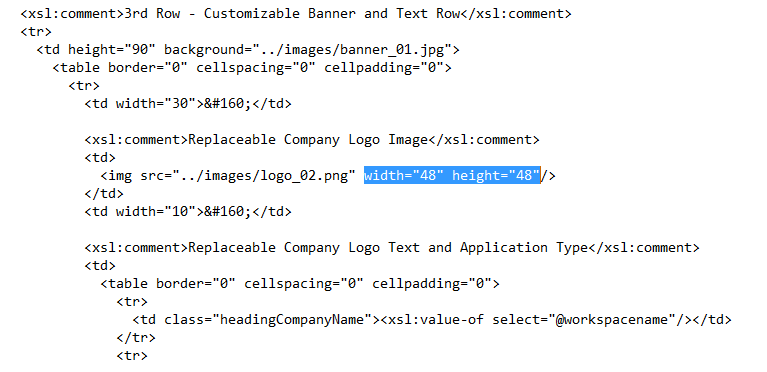
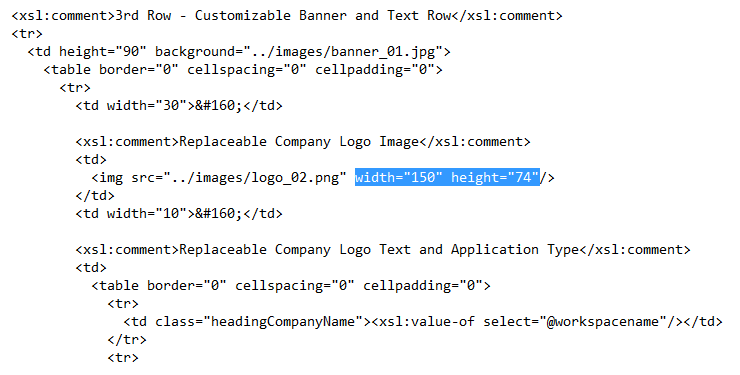
modificaremos el tamaño del logo_02.png. Habitualmente los logos no son cuadrados, puede ser que nuestro logo sea de 150×74 px y si substituimos la imagen directamente veremos que se deforma. Por ello dentro del fichero buscaremos la parte donde aparece el nombre logo_02.png y editaremos los valores de la imagen.
ORIGINAL
MODIFICADO
Esto mismo podemos hacerlo con el resto de imágenes e iconos para adaptarlos a nuestras necesidades.
Ejemplo 2.
Eliminaremos la barra superior donde aparece el icono logo_01.png.
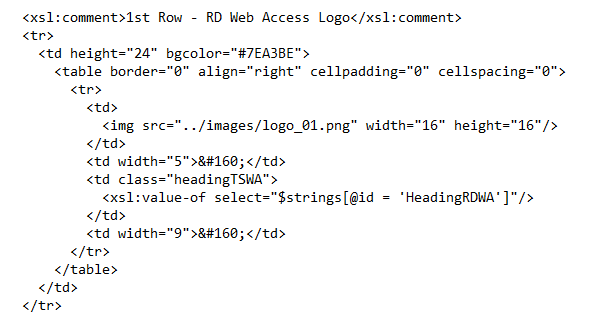
Buscamos el texto que contiene la palabra logo_01.png y en este caso eliminaremos toda la sección.
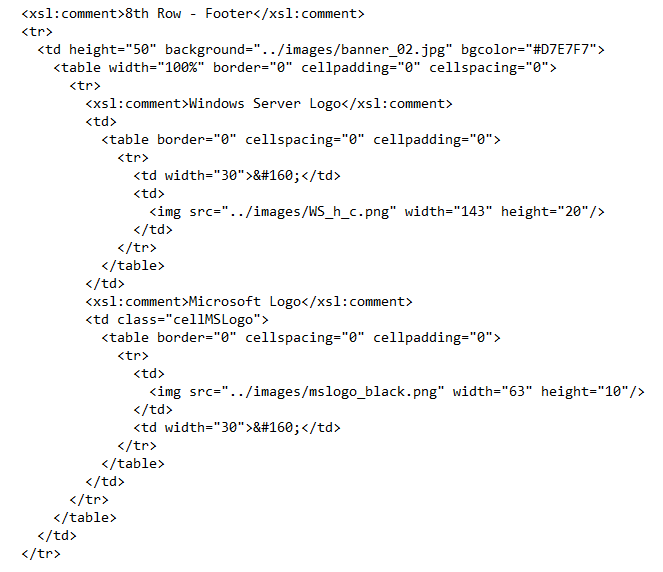
También podemos hacer lo mismo con la parte donde aparecen los logos de Microsft y Windows Server 2012 R2.
Como podéis observar podemos tocar todo el código sin problemas para terminar con un diseño que nos convenza con los colores corporativos de la empresa o algo más animado que el típico diseño predeterminado.
Espero que os haya servido, si tenéis alguna duda comentar el post y haré lo posible para ayudaros.